Babylon.js 5.0: Beyond the Stars
2022-05-24原文地址:https://babylonjs.medium.com/babylon-js-5-0-beyond-the-stars-2d11d4c3d07
我们的使命是创造一个世界上最强大、最美和最简单易用的网页渲染引擎。我们的激情是让它对所有人完全地开放、免费。
今天对于Babylon.js平台来说是一个重要的里程碑。Babylon.js的命名源于我们对有史以来最伟大的科幻剧之一的深深的喜爱和钦佩。今天,我们很兴奋地宣布,正式发布Babylon.js平台的下一个版本:Babylon.js 5.0。
Babylon.js 5.0可以说是该平台迄今为止最大变化、最大胆、最雄心勃勃的更新了。从WebGPU的全面支持,到使用Native Capabilities跨平台部署体验的能力,以及增加的工具、功能和改进,超出了你的想象――――Babylon.js 5.0为我们带来了下一代的网页渲染技术。
在深入了解更多细节之前,我们想占用些时间,谨此致谢我们的开发者社区、400+贡献者,以及忠实拥趸。他们为这个令人惊叹的平台贡献自己的知识、专业技术、帮助和热情。Babylon.js的今天离不开你们的支持。
WebGPU
WebGPU代表浏览器与GPU通信的下一代进化。W3C的“GPU for The Web”社区小组考虑到性能,从头开始构建。WebGPU为web开发者提供了一些最先进的现代图形功能,如Computer Shader和快如闪电的纹理加载。我们一直积极参与WebGPU工作组的早期工作,并自豪地宣布Babylon.js 5.0提供了对WebGPU的完整支持。
这意味着Babylon.js 5.0,你可以同时使用WebGL和WebGPU开发令人兴奋的渲染体验,而无需学习新的图形API,这一切 问题Babylon.js已为你解决了!
在今年晚些时候,WebGPU将会在你最常用的浏览器中得到更广泛的应用,而Babylon.js 5.0已经整装待发,准备好等你来启动这艘新的性能火箭!
WebGPU演示项目(需要使用兼容WebGPU的浏览器访问体验):
10,000 资源 ― WebGPU 性能演示项目 vs. WebGL 性能演示项目

跨平台原生开发
我们知道开发者想要以尽可能少的努力接触到尽可能多的人。我们很自豪地宣布,Babylon.js 5.0解锁了使用Babylon.js API开发web和原生应用程序的能力。无论你是针对Web、Windows、Mac、iPhone还是Android手机,Babylon.js 5.0都允许你一次性编写渲染代码,并将其部署到你所选择的平台上,使用浏览器或作为本地应用!
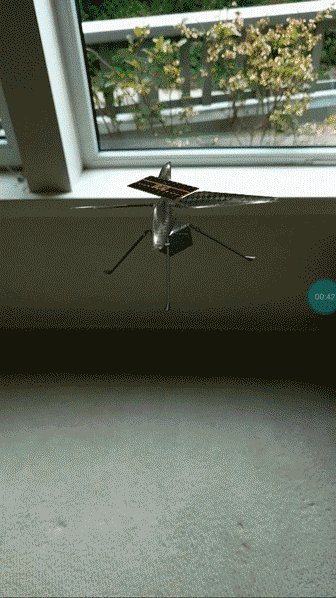
了解更多关于Babylon.js的跨平台能力:Babylon 跨平台AR 演示项目, Babylon 跨平台文档

Space Pirates演示项目
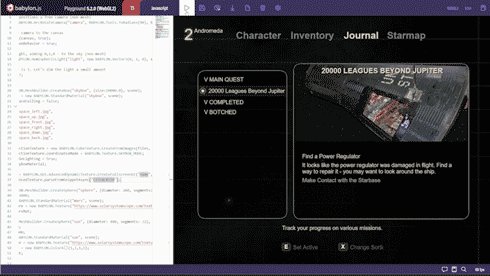
如果没有合适的主题演示来配合,Babylon.js 5.0发行版会是什么样子呢? Babylon Space Pirates演示项目旨在让游戏开发者对Babylon.js平台的惊人潜能有一个小小的了解。

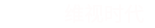
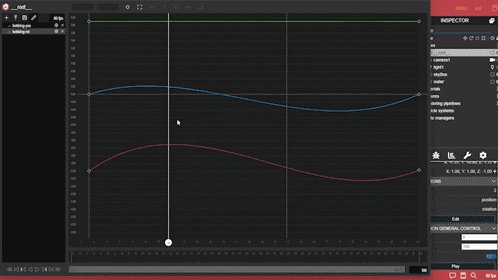
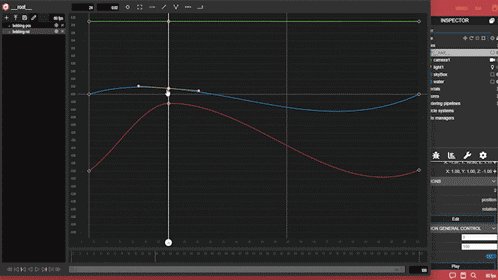
动画曲线修改器(Animation Curve Editor-ACE)
目前为止,在渲染引擎中创建和修改动画数据是那么的复杂和冗长的。现在不再需要这样了!Babylon.js 5.0添加了一个内建的动画曲线修改器(Animation Curve Editor-ACE),使到我们在Babylon.js场景中创建和修改动画数据的操作变得超乎想象的简单。此外,与所有Babylon.js平台工具一样,您可以将动画数据保存到Babylon.js Snippet Server中,并使用一行代码就可以将其加载到Babylon.js场景中!
在这里看实例:使用动画曲线编辑器
了解更多:动画曲线编辑器文档

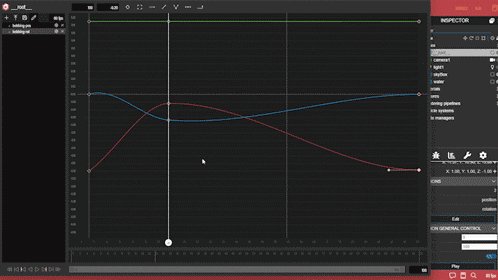
性能分析器
在您创建高级交互式3D体验时,性能是最重要的事情之一,您需要时刻牢记在心。毕竟,你不会想制作一个只能运行在最高端的显卡上的内容,对吧?你想创造一些人人都能体验的东西,这意味着需要持续跟踪并优化场景的性能。Babylon.js 5.0引入了新的性能分析器,使性能调试和管理变得轻而易举。这个便捷工具可以让你看到场景的关键性能指标的实时图表,所有这些都是实时连接的!修改一下,马上就可以查看对性能的影响。真的很简单!
在这里看实例:性能分析器演示项目
了解更多:性能分析器文档

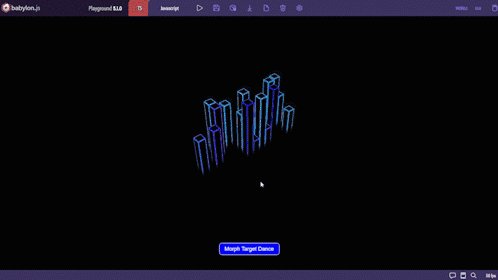
无限变形目标(Morph Targets)
不管你怎么称呼他们,Blend Shapes,Shape Keys,或者Morph Targets,Babylon.js 5.0为您使用受影响顶点位置的能力添加了火箭燃料。这项新功能现在为您提供了无限数量的变形目标。想要拥有一张拥有数千个变形目标的复杂动画人脸,以获得完美的表情吗?现在你可以,全部在网上且全部免费!
在这里看实例:无限变形目标演示项目
了解更多:无限变形目标文档
YouTube系列视频:科技艺术家之旅YouTube播放列表

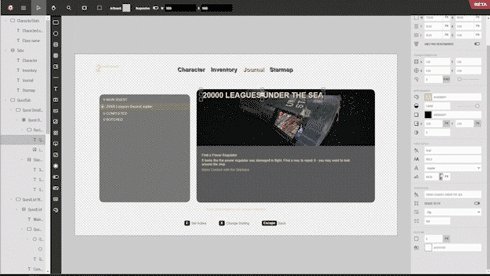
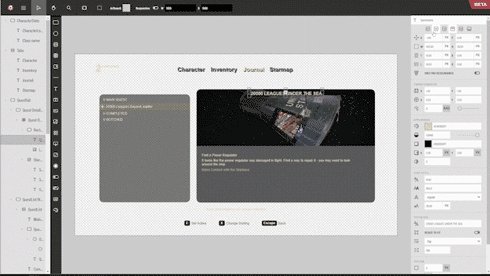
GUI编辑器Beta版
Babylon.js 有一个强大的GUI系统,它提供了无数的小部件、控件和属性来帮助您创建丰富的GUI。和Babylon.js 5.0一起发布的GUI编辑器Beta版,让该强大系统的使用变得更加简单。尽管仍在积极开发中,GUI编辑器Beta版是一个丰富而现代的工具,允许您使用简单直观的拖放界面创建完美的GUI。从此告别数千行的GUI代码,欢迎来到使用GUI编辑器Beta版的设计世界,只需一行代码加载你的创作!
在这里查看实例:BUI编辑器Beta版演示项目
了解更多:GUI编辑器Beta版文档

顺序独立透明度(Order Independent Transparency)
渲染透明对象极其复杂!Babylon.js平台一直致力于尽可能简单地帮助您通知系统渲染顺序、alpha索引、运行深度预评估等,以便您的场景看起来是正确的。在Babylon.js 5.0上我们已经把这一切封装好并打上了蝴蝶结。现在,只需一行简单的代码就可以消除渲染透明对象的所有复杂性:
scene.useOrderIndependentTransparency = true;
查看一下:顺序独立透明度演示项目
了解更多:顺序独立透明度文档

新增的节点材质节点(New Node Material Nodes)
节点材质编辑器是Babylon.js平台中可用的最高级工具之一。一个简单的UI,可以帮助您轻松生成令人惊叹的GLSL着色器。随着Babylon.js 5.0的几个功能强大的新节点的引入,节点材质变得更加出色!
查看新的节点:
演示项目:Conditional, Cloud Noise, Voronoi Noise, Random Number Noise
了解更多:节点材质文档

WebXR发展
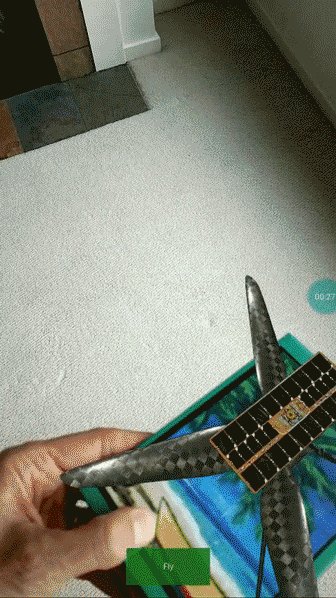
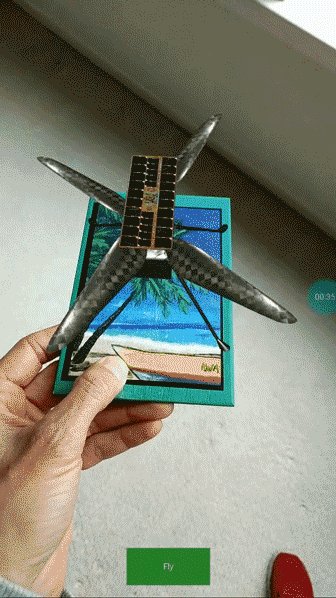
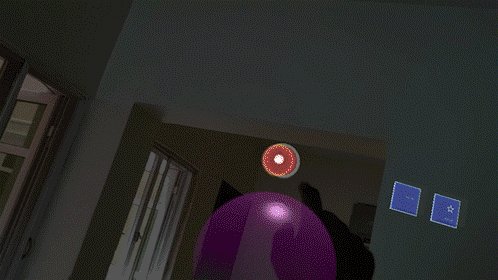
WebXR是一种令人难以置信的web标准,允许web开发人员创建令人惊叹的跨浏览器XR体验。使用WebXR在你的网站添加移动AR组件是一种简单而有趣的方式,可以进一步吸引您的访问者、用户。而Babylon.js已经有了渲染世界锁定3D对象的技术。有一段时间了,Babylon.js 5.0通过引入光线估计(Light Estimation),将beauty-factor提高了几个等级。这一强大而易于使用的新功能允许您的Babylon.js场景来估计真实世界位置中的灯光,并自动匹配虚拟世界锁定对象的灯光和阴影。这在物理世界和数字世界之间创造了一种前沿的沉浸感……这一切都在Babylon.js…而且全部免费提供哦!
Babylon.js 5.0还添加了对WebXR图像跟踪和WebXR层的支持!!!
在你的Android手机中查看:Light Estimation 演示项目,Image Tracking 演示项目
了解更多: Light Estimation 文档

glTF更新
Babylon.js平台率先支持glTF文件格式的最新、最大的改进。这意味着Babylon.js的每一个新版本,都会在渲染功能上解锁新的美化提升。Babylon.js 5.0加大了力度!有了对KHR_materials_ volume、KHR_materials_transmission和KHR_materials_ior的全面支持,您现在可以呈现一些绝对惊人的视觉效果!
查看一下:KHR_materials_ volume演示项目
了解更多:KHR_materials_volume,KHR_materials_transmission,KHR_materials_ior

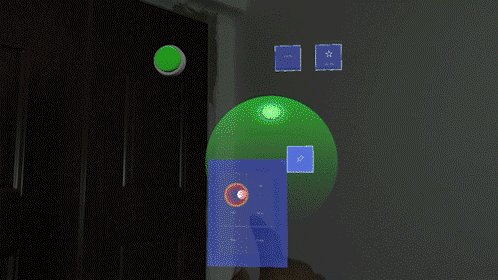
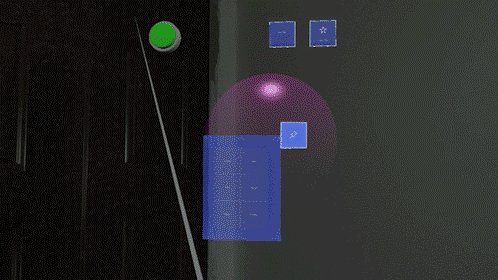
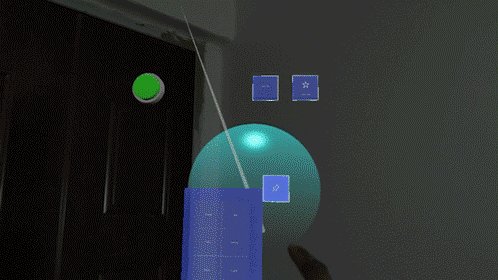
Babylon.js Mixed Reality Toolkit
Babylon.js 5.0还添加了对世界上最先进的3D界面组件库(Mixed Reality Toolkit)的更新支持。这个高级库使您可以非常轻松地将高级XR UX元素添加到您的Babylon.js场景中,如:全息石板、3D滑块、触摸全息按钮、触摸网格按钮等等!

资产管理员(Asset Librarian)
Babylon.js平台提供了一个大型的免费知识共享0资产库,可供你在Babylon.js场景中使用,这个是完全免费的。使用Babylon.js 5.0,访问这些资产比以往任何时候都更容易、更快!新的资产库管理员带来了一个新的资产命名空间,您可以在项目中使用该命名空间来轻松访问200多个免费资产,从而让你的Babylon.js场景提升。
查看一下:Asset Librarian 演示项目
了解更多:Asset Librarian 文档

材质插件管理器
在创建实时着色器时,功能、性能和灵活性至关重要!Babylon.js带来了一个综合了上述三者加倍版的全新功能。材质插件管理器使您能够向任何Babylon.js着色器中添加自定义代码。这意味着您可以完全自定义任何高级着色器,如PBR,以实现更高级的内容。材质插件管理器为开发人员提供了完全自定义任何着色器的功能、性能和外观的灵活性!
查看一下:材质插件管理器演示项目
了解更多:材质插件管理器文档

开发人员故事文档(Dev Stories Documentation)
Babylon.js 5.0添加了一个全新的文档类别,称为“开发人员故事”。这些新教程旨在一步一步地引导您就Babylon.js开发人员询问的一些常见的场景。从快速建立Babylon.js项目,将交互式3D元素添加到您的电子商务网站,到部署您的Babylon.js项目到本地应用程序,“开发故事”作为丰富、深入、详细的教程,旨在帮助您将项目从想法变为现实!
查看一下:开发故事

一本新书“Going The Distance With Babylon.js”
我们也非常高兴围绕Babylon.js 5.0来分享这一点。社区成员、才华横溢的作家乔什・埃尔斯特(JoshElster)写了一本关于Babylon.js 5.0的全新书籍。由Packt Publishing出版的“Going The Distance With Babylon.js”是基于这样一种理念编写的,即从头开始带领你使用Babylon.js来构建游戏的整个开发过程。我们很高兴能与Josh和Packt合作完成这本书,并认为这将是对你的书库的一个强力补充,为你的Babylon.js学习之旅提速。
在这里取你的书本:Babylon.js 5.0: The Book
更多更多
哇,谈了实在太多了,但这只是冰山一角!改进的阴影性能,顶点动画纹理,全新的构建系统,Babylon.js 5.0还有更多超出您的想象的更新内容!想要全面了解所有新事物吗?有关功能、增强功能和修复的完整列表,请访问此处。
开始使用Babylon.js平台达到了令人难以置信的新高度,我们迫不及待地想看到你用它去追逐星星!
上一篇:无
下一篇:春暖花开